Cách thiết kế Typography trong Marketing Online
Theo dõi Bcas Media trên Google News

Typography là một trong những “kỹ thuật” được sử dụng nhiều trong thiết kế ấn phẩm đồ hoạ, được ứng dụng bởi hầu hết các designer. Vậy cụ thể, Typography là gì? Cách thiết kế Typography trong Marketing Online? Hãy cùng tìm hiểu bạn nhé! Typography là gì? Typography là gì là một khái niệm […]
Typography là một trong những “kỹ thuật” được sử dụng nhiều trong thiết kế ấn phẩm đồ hoạ, được ứng dụng bởi hầu hết các designer. Vậy cụ thể, Typography là gì? Cách thiết kế Typography trong Marketing Online? Hãy cùng tìm hiểu bạn nhé!
Typography là gì?
Typography là gì là một khái niệm quen thuộc với hầu hết các designer và những người làm nội dung số. Cụ thể, Typography được hiểu là nghệ thuật ứng dụng thiết kế đồ hoạ để sắp xếp và biến điệu hình dáng con chữ, tạo nên tổng thể đẹp về mặt thẩm mỹ, đồng thời có khả năng truyền tải tốt về mặt nội dung.

Vai trò của Typography trong Marketing Online
Như đã nói ở trên, Typography là gì không chỉ được biết đến bởi các designer, hơn hết với người làm Marketing, người sáng tạo nội dung số, đây là công cụ được sử dụng gần như hàng ngày, xuất hiện trong hầu hết các ấn phẩm số họ tạo ra. Chi tiết hơn, Typography có những vai trò như sau:
#1 Thiết kế Typography, tạo sức hút với người xem
Typography là nghệ thuật cách điệu con chữ, nhờ đó các yếu tố mang tính văn bản trong ấn phẩm sẽ được trình bày lại một cách độc đáo hơn, tùy biến theo nhiều phong cách, sắc thái. Nhờ đó, tạo nên ấn phẩm thu hút về mặt nội dung.
Trong Marketing Online đây thực sự là một điều cần thiết. Bởi, người xem chỉ có rất ít thời gian để lướt qua các ấn phẩm số. Khi ấn phẩm đủ thu hút, có tính tương tác cao, người xem cũng dễ dàng tiếp nhận thông tin hơn.

#2 Phân cấp nội dung từ quan trọng đến ít quan trọng hơn
Với Typography, designer có thể thực hiện phân cấp thông tin trên các ấn phẩm bằng cách: sử dụng những phông chữ lớn nhỏ khác nhau, hoặc phân cấp dựa trên màu sắc chữ,… Với cách làm này, Typography giúp người xem có thể chắt lọc được những thông tin nào là quan trọng để theo dõi trước. Đặc biệt hữu ích đối với những quảng cáo lướt, quảng cáo ngoài trời,.. nơi mà doanh nghiệp chỉ có ít phút để tiếp cận đến khách hàng.
#3 Gia tăng nhận diện thương hiệu
Sử dụng Typography một cách nhất quán đồng thời cũng giúp gia tăng nhận diện thương hiệu của mình. Khi các ấn phẩm của thương hiệu sử dụng cùng một phong cách Typography với những gam màu quen thuộc lặp đi lặp lại, khách hàng sẽ mặc định đó là điểm nhận dạng của thương hiệu. Khi đó chỉ cần lướt qua các ấn phẩm truyền thông của thương hiệu, khách hàng có thể dễ dàng nhận diện ngay thương hiệu đó.
Thậm chí, có những thương hiệu sử dụng nghệ thuật Typography ngay trong chính thiết kế logo của mình như Disney, Netflix hay Coca Cola,… mang lại hiệu quả nhận diện rất cao. Bạn có thể chỉ cần xem qua trong vài ba giây thôi cũng biết đó là thương hiệu nào, màu sắc logo ra sao.

#4 Xây dựng sự hài hoà về mặt tổng thể cho ấn phẩm
Ngay trong định nghĩa Typography là gì, bạn đã biết được rằng Typography được sử dụng để tạo dựng nên những nội dung có sự “hoà hợp” cả về mặt thiết kế và nội dung. Mọi nỗ lực của Typography chính là để tạo ra những ấn phẩm có giá trị nhất.
Một mặt, Typography vẫn phải đảm bảo sự chỉn chu về khả năng truyền tải. Mặt khác, Typography có trách nhiệm thể hiện lại nội dung theo hướng nhất quán nhất, có sự hoà hợp với tổng thể của ấn phẩm, hài hoà trong mọi bối cảnh xuất hiện.
Cụ thể, trong các thiết kế website hay banner, logo sử dụng nghệ thuật Typography phải có sự tuỳ biến để không bị “chìm” trên nền toàn cảnh. Để làm được điều này, designer phải có sự tính toán về màu sắc và phải có sự tham vấn từ các đơn vị sở hữu thương hiệu, xây dựng nên bộ quy chuẩn logo nhất quán nhất.
Phân loại Typeface – Typeface có mấy loại?
Typeface (hay Font family) là hệ thống bao gồm các kiểu chữ, trong đó mỗi kiểu chữ là một typeface riêng biệt. Điều này hoàn toàn khác với font – vốn là tập hợp hoàn chỉnh các chữ cái, dấu câu, chữ số hay các ký tự đặc biệt được định dạng đậm hoặc thường, có hình dáng nghiêng hoặc thẳng và có thể phân biệt. Typeface bao gồm 4 loại cơ bản:
1. Serif – Font chữ có chân
Serif hay còn được gọi là font chữ “có chân” do có chứa nét được thêm vào đầu hoặc cuối trong nét chính của chữ. Đây là loại Typeface khá cổ điện, được ứng nhiều trong sản xuất ấn phẩm in ấn như tạp chí hoặc báo giấy.
Các Serif Typeface thường gặp: old style serif, transitional serif (serif chuyển tiếp), modern serif, latin serif, slab serif,….
2. Sans-serif – Font chữ không chân
Trái ngược với Serif, Sans-serif là để chỉ các phông chữ không chân, mang phong cách hiện đại và rõ ràng hơn so với các font có chân. Các typeface này thường được ứng dụng trong thiết kế trên các giao diện có kích thước nhỏ như trên máy tính, điện thoại, tablet,..
Một số typeface Sans-serif thường gặp: Grotesque, Nep-Grotesque,…

3. Monoface – Đồng đều về mặt khoảng cách ký tự
Monoface chỉ kiểu chữ có độ rộng các con chữ bằng nhau. Chính vì đặc điểm này, Typeface dạng này mang đến cảm giác cân bằng, các chữ cái, ký tự nhìn khá “mũm mĩm” và độc đáo. Một số font chữ thuộc kiểu này thường gặp gồm có: Lucida, Monospace,…
4. Display font – Độc đáo với sự kết hợp nhiều phong cách khác nhau
Display font là một phông chữ khá đa dạng với dự kết hợp của nhiều phong cách chữ khác nhau. Do đó, typeface này cũng có sự nổi bật và bắt mắt hơn so với các typeface kể trên.
Display font thường được sử dụng các cụm văn bản ngắn như tiêu đề, đề mục, được ứng dụng nhiều trong thiết kế đồ hoạ. Một số Display font thường gặp có: Bungee, Lobster, Alfa Slab One,…
Cách thiết kế Typography đơn giản, dễ áp dụng
Hãy lưu lại số bí kíp, cách thiết kế Typography của bạn đơn giản hơn, cụ thể:
Phân cấp nội dung hợp lý: Đây là bước đầu tiên cần làm trước khi bắt tay vào xây dựng một ấn phẩm Typography. Không nên đưa toàn bộ thông tin vào một thiết kế ứng dụng Typography, thay vào đó nên có sự chắt lọc và phân cấp nội dung. Từ đó định hình sẵn nội dung nào quan trọng cần đưa lên đầu để phân cấp màu sắc hay kich cỡ chữ cho phù hợp.
Chọn font chữ phù hợp: Nên chọn font chữ phù hợp, thể hiện đúng tinh thần thương hiệu. Hơn hết, font chữ phải đáp ứng được về khả năng truyền tải, tránh việc chọn font quá rối, khó đọc.
Xây dựng bố cục văn bản logic, có khoảng cách phù hợp: Sự độc đáo của nghệ thuật thiết kế này chính là khả năng tùy biến các con chữ, đảm bảo tính sáng tạo và chuyên nghiệp. Do đó, khi thiết kế ấn phẩm có ứng dụng Typography, bạn cần tính toán, sắp xếp bố cục văn bản một cách hợp lý, đảm bảo tính khoa học.
Tham khảo các mẫu Typography ấn tượng: Typography là mảnh đất cho sự sáng tạo và bứt phá không ngừng nghỉ. Do vậy, nếu muốn tạo nên các tác phẩm Typography đẹp bạn phải liên tục học hỏi trên các diễn đàn chia sẻ về Typography hay thiết kế đồ hoạ, ví dụ như: Behance, Pinterest,…

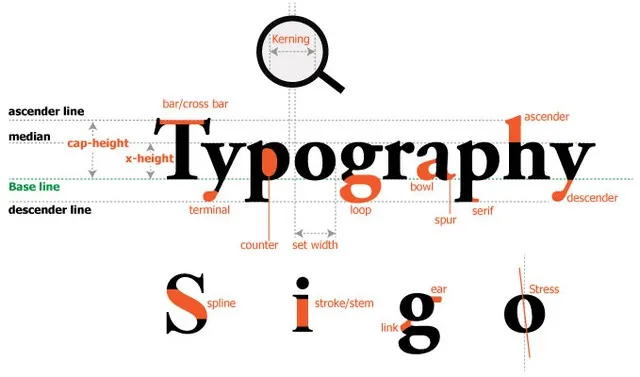
Các thuật ngữ cơ bản trong Typography
Bên cạnh khái niệm Typography là gì, bạn cần nắm bắt và hiểu rõ những thuật ngữ quan trọng dưới đây:
1. Hierarchy (hệ thống phân cấp bậc)
Hierarchy là hệ thống phân cấp bậc làm nhằm nổi bật những ý chính. Với việc sử dụng Hierarchy, người đọc sẽ có thể tìm kiếm và hướng mắt theo những đánh dấu sẵn, từ đó tiếp nhận những phần thông tin quan trọng nhất. Xây dựng hệ thống phân cấp rất đơn giản, bạn chỉ cần sắp xếp thứ tự ưu tiên của các ý trong phần nội dung và đánh dấu ý chính bằng cách tô đậm hoặc gia tăng kích cỡ chữ,…
2. Lines (các đường gióng)
Trong Typography có ít nhất 5 loại đường gióng bao gồm: đường gióng ngang, đường gióng cho chữ in hoa, cho chữ thường, phần đầu chữ và đường gióng cho phần đuôi chữ.
3. Leading (dòng)
Leading khoảng trống theo hướng dọc của mỗi dòng nội dung, là yếu tố có sức ảnh hưởng mạnh mẽ đến toàn bộ tác phẩm Typography. Thông thường leading sẽ nằm trong khoảng từ 120% đến 200% để người đọc có thể dễ dàng theo dõi văn bản.
4. Tracking (khoảng cách chữ)
Tracking chỉ khoảng cách giữa các nhóm chữ, các ký tự văn bản. Điều chỉnh tracking hợp lý sẽ giúp Typography trở nên đẹp mắt và dễ đọc hơn. Trong một số thiết kế, tracking còn được ứng dụng để thế hiện dụng ý của người làm thiết kế, tạo sự độc đáo cho ấn phẩm. Tracking hay Letter-spacing lý tưởng nên nằm trong khoảng từ – 0,08 đến – 0,4.
![]()
5. Kering (khoảng cách các chữ)
Kering là thông số thể hiện khoảng cách giữa hai chữ. Điều chỉnh Kerning giúp designer có thể thể hiện nội dung văn bản một cách rõ ràng hơn, không bị chồng chéo.
6. Alignment (so hàng văn bản/căn chỉnh văn bản)
So hàng văn bản là yếu tố quyết định rất lớn đến cảm nhận và khả năng đọc của người xem. Trong đó, có 4 cách căn chỉnh chính là: căn trái, căn phải, căn giữa và căn đều hai bên.
Trên đây là những chia sẻ về định nghĩa Typography và những kiến thức cơ bản về nghệ thuật thiết kế này. Có thể thấy rằng, Typography đóng vai trò quan trọng trong thiết kế đồ hoạ nói chung, trong thiết kế ấn phẩm số nói riêng và là công cụ mang sức ảnh hưởng lớn trong lĩnh vực Marketing Online. Ứng dụng và khai thác cách thiết kế Typography hợp lý sẽ đem đến cho Marketer những kết quả truyền thông ấn tượng, gia tăng tỷ lệ chuyển đổi trong hoạt động kinh doanh.
Nguồn: marketingai.vn
Xem Thêm: